Update for the chroma.js palette helper
It’s been five years since I created this little tool and the responses I’ve been getting from people all over the datavis community (and outside of it, too) has been overwhelming.
So over the last weekend I thought why not use the hot summer weather to redo it in order to fix some bugs and add some more features. If you’re on Twitter or Mastodon you’ve probably seen this already, but I still wanted to mention the changes here.
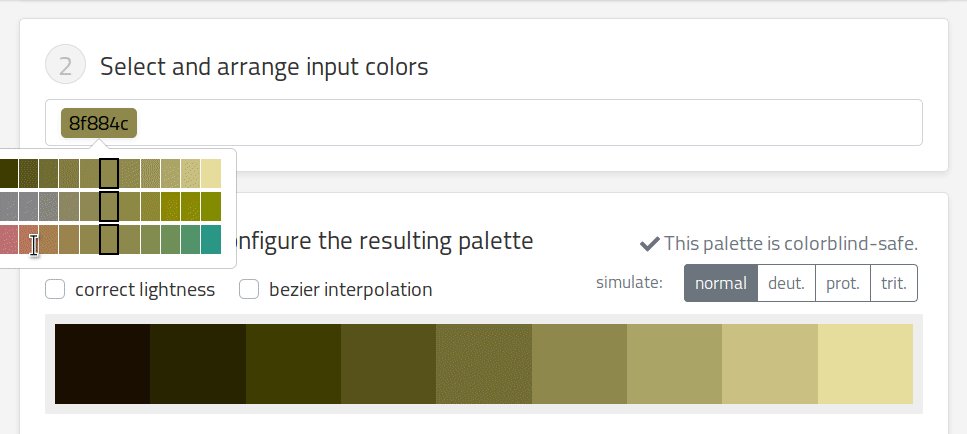
Quick-editing of colors
The old version of the tool allowed to enter colors as hex codes or color names. Often I found myself tweeking a color code to get the best palette, but to do so I had to copy the color to a different color picker and then back into the tool.
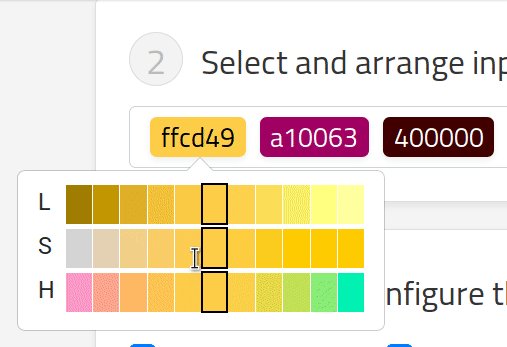
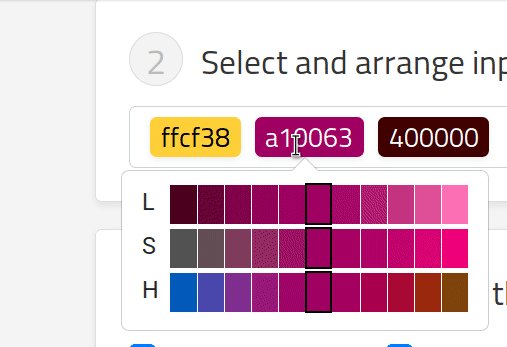
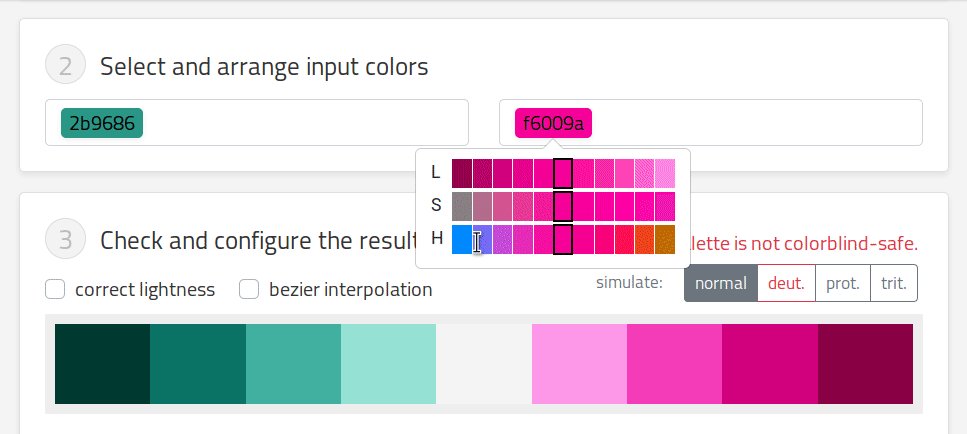
The new version now features a simple color picker^[very similar to the color picker I made for Datawrapper] that appears when you hover a color. It shows variations of the color along three axes: lightness (from dark to bright), chromacity (from gray to fully saturated) and hue (from red to yellow to green to blue to red).

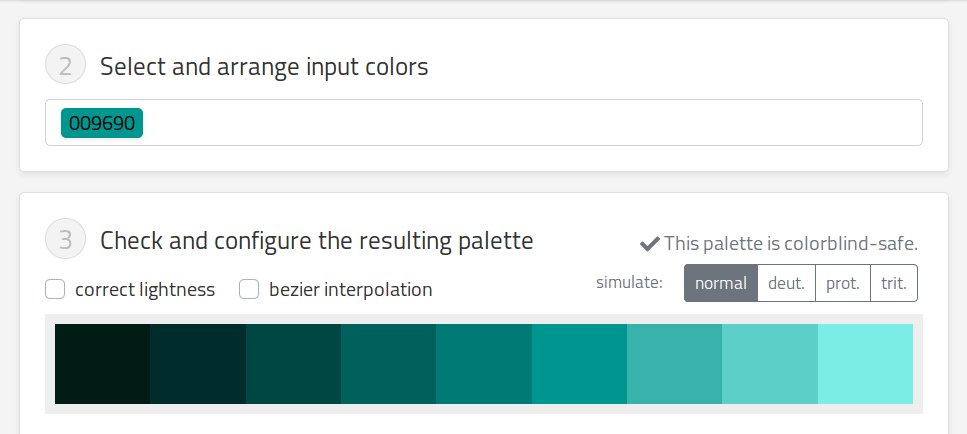
Colorblind simulation and automatic check
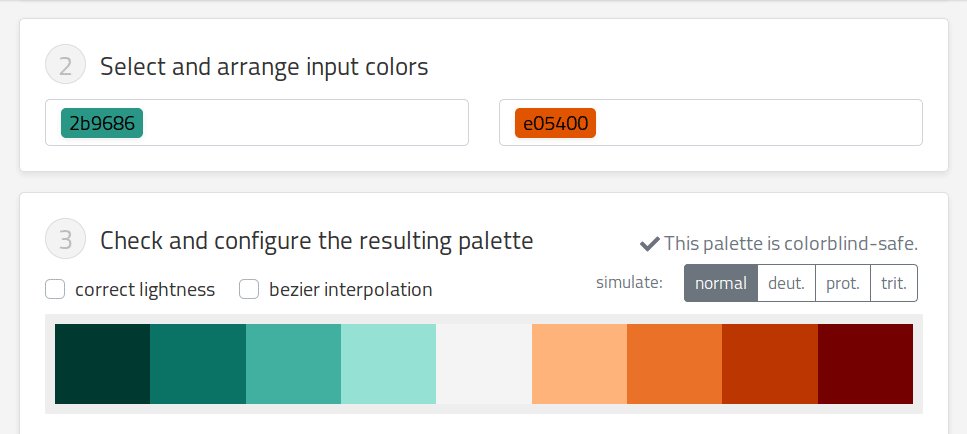
Very similar to a feature I added to Datawrapper last year the color palette helper now also allows you to preview your palette in different color blindness modes. And not just that, it will automatically check if the palette is colorblind-safe by testing if a pair of colors that is differentiable under normal vision become indifferentiable under colorblind vision.

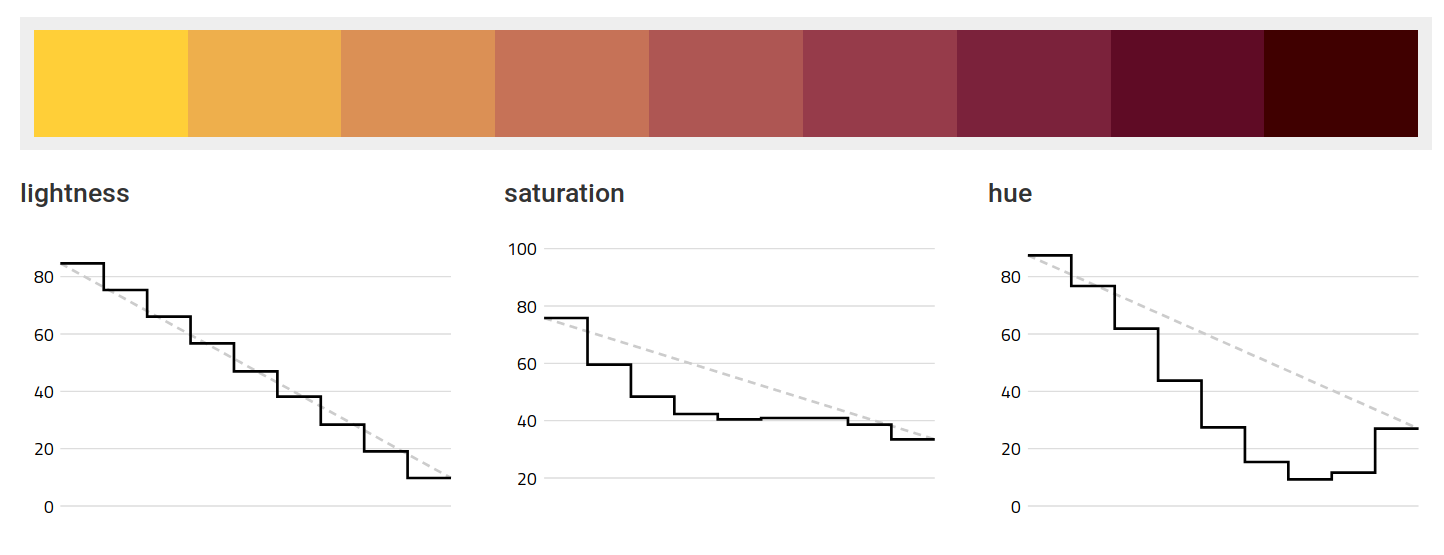
Added charts for saturation and hu
One major feature of the old version was a line chart showing how the lightness steps of the resulting color palette. It helped to illustrate the effect of the lightness correction feature of chroma.js. The new version adds two new charts showing how saturation (chromacity) and hue changes.

Monochrome color palette from a single color
Although the original tool was made to simplify the creating of multi-hue color palettes, I now thought it would be nice if it could also be used to just make a quick monochrome palette. Now you can just throw in a single color code and the tool will give you a palette. As a little bonus feature the resulting palette will even try to include your input color which might be helpful in case you really want the exact color to be part of the palette.

Bugfixes and other small improvements
The URL-serialization of color palettes was a little buggy in the old version but works fine in the new one. You can use the feature to save a palette for later by bookmarking it in your browser, or send the palette to a friend via chat.
I also re-made the entire frontend using Bootstrap 4 and Svelte v3. As a result, the tool should now also kind of work on mobile. Feel free to check out or fork the source code on Github if you’re interested.
Future ideas
One thing I also thought about adding in but haven’t done yet is a mode for qualitative palettes, for creating sets of colors that are balanced in lightness and chromacity but are still differentiable and colorblind-safe.
If you have other ideas, let me know in the comments below or via Keybase chat.
Happy coloring!